JavaScript - デジタル時計の作り方
Date オブジェクトを使ってデジタル時計を作ります。setInterval() で1秒ごとに時間を更新する方法や、表示する桁数を揃えるゼロパディングの方法、アロー関数 => の書き方について学びましょう。

デジタル時計で現在の時刻を表示しよう
今回紹介するのは、JavaScript で時計を作る方法です。日付と時刻の情報を持つ Date オブジェクトを使うと、デジタル時計を簡単に作ることができますよ。
この記事を読むと分かること
setInterval()padStart()toString()- アロー関数
=>
Date オブジェクトについては以下の記事を参考にしてください。

デジタル時計のサンプルプロジェクト
これから作っていくのは下のようなデジタル時計です。(ここでは CSS については省略して説明していきます。)
See the Pen JavaScript - Digital Clock by Pyxofy (@pyxofy) on CodePen.
現在時刻を取得する
はじめに、現在時刻を持つオブジェクト now を作りましょう。
現在時刻を取得するためには、 Date オブジェクトを括弧 () に引数なしで呼び出します。 new 演算子を使って呼び出すことで、現在日時を格納した新しいオブジェクトを作ることができますよ。
// 現在日時を持つnowという名前のオブジェクトを作る
const now = new Date();
次に、現在の「時」「分」「秒」を取得します。now オブジェクトの持つ情報 (プロパティ) にアクセスして、それぞれ変数に格納ましょう。
オブジェクトのプロパティにアクセスするためには、now に続けてドット . を書き、そのあとにメソッドを書きます。Date オブジェクトには時刻に関するメソッドが複数あります。今回使うのは、getHours()、getMinutes()、getSeconds() メソッドです。
// 現在の時、分、秒を取得して変数に格納する
const hour = now.getHours();
const minute = now.getMinutes();
const second = now.getSeconds();
現在の「時」「分」「秒」を取得できるようになりました。取得した値は、時計として表示できるように「時 : 分 : 秒」という文字列として変数 currentTime に格納しましょう。
// 現在時刻を文字列として変数に格納する
const currentTime = `${hour}:${minute}:${second}`;
時計として表示する
取得した現在時刻の値を、時計としてウェブページに表示しましょう。そのためには、あらかじめ HTML で時刻を表示する要素を準備しておいてくださいね。
時刻を表示する HTML 要素の例:
<div class="clock"></div>
JavaScript で HTML 要素を取得し、現在時刻を表示します。
// HTML要素を取得し現在時刻を表示する
document.querySelector('.clock').textContent = currentTime;
現在時刻を時計として表示するコードができました。
// 現在日時を持つnowという名前のオブジェクトを作る
const now = new Date();
// 現在の時、分、秒を取得して変数に格納する
const hour = now.getHours();
const minute = now.getMinutes();
const second = now.getSeconds();
// 現在時刻を文字列として変数に格納する
const currentTime = `${hour}:${minute}:${second}`;
// HTML要素を取得し現在時刻を表示する
document.querySelector('.clock').textContent = currentTime;
表示結果は以下のようになります。コードを実行した時刻が表示されますが、時計のようには動きません。

時計として時を刻むためには、一定時間ごとに現在時刻を取得し表示を更新していく必要があります。そのために使うのが、setInterval() です。
時刻を1秒ごとに更新する - setInterval()
setInterval() は、特定の処理を一定時間ごとに繰り返し呼び出すメソッドです。指定する時間の単位は「ミリ秒」です。たとえば、1秒ごとに関数を実行したい場合は「1000」を指定します。
構文:
setInterval(実行する関数, ミリ秒)
setInterval() を使って、表示された時刻を1秒ごとに更新するようにしましょう。まずは、現在時刻を取得して表示するコードを関数 displayTime としてまとめます。
// 関数としてまとめる
function displayTime() {
const now = new Date();
const hour = now.getHours();
const minute = now.getMinutes();
const second = now.getSeconds();
const currentTime = `${hour}:${minute}:${second}`;
document.querySelector('.clock').textContent = currentTime;
}
次に、関数 displayTime を1秒ごとに繰り返し呼び出して、時刻が更新されるようにしましょう。
// 1秒ごとに関数を呼び出す
setInterval(displayTime, 1000);
現在時刻が1秒ごとに更新され、デジタル時計として動くようになりました。
// 関数としてまとめる
function displayTime() {
const now = new Date();
const hour = now.getHours();
const minute = now.getMinutes();
const second = now.getSeconds();
const currentTime = `${hour}:${minute}:${second}`;
document.querySelector('.clock').textContent = currentTime;
}
// 1秒ごとに関数を呼び出す
setInterval(displayTime, 1000);
ただし、このコードだと setInterval() で関数を呼び出すため、ページを読み込んで1秒後に時刻が表示されます。つまり、時刻が表示されるまでに一瞬時間がかかってしまうのです。
ページを読み込んだときにすぐ時刻が表示されるよう、setInteval() の前に関数を一度呼び出しましょう。
// 関数を呼び出す
displayTime();
setInterval(displayTime, 1000);
完成コード
1秒ごとに時刻が変わるデジタル時計のコードが完成です。
//********************
// デジタル時計のコード
//*******************
function displayTime() {
const now = new Date();
const hour = now.getHours();
const minute = now.getMinutes();
const second = now.getSeconds();
const currentTime = `${hour}:${minute}:${second}`;
document.querySelector('.clock').textContent = currentTime;
}
displayTime();
setInterval(displayTime, 1000);
次のセクションからは、よりデジタル時計らしい見た目にするためのコードを追加していきます。
00時00分00秒で表示する - ゼロパディングの方法
時刻の数値が1桁、たとえば「5時5分5秒」などのときに、数値の前に「0」を付け足して「05時05分05秒」のように2桁で表示されるようにしてみましょう。そうすることで、1桁のときと2桁のときとで、時計の見た目がずれるのを防ぐことができますよ。
ゼロパディングとは
数値を文字列で表す際、桁数を揃えるために「0」を付け足すことを、ゼロパディング (ゼロ埋め) といいます。
ゼロパディングの例:
// ゼロパディングなし
5:5:5
13:0:0
20:2:30
// ゼロパディングあり
05:05:05
13:00:00
20:02:30
ゼロパディングするためには、次のような関数を定義することができます。取得した「時」「分」「秒」の数値を文字列に変換し2桁になるまで 0 を付け加える、という関数です。
// ゼロパディングして2桁にする関数
function padZero(value) {
return value.toString().padStart(2, '0');
}
では、ゼロパディングする関数 padZero の内容を詳しく見ていきましょう。
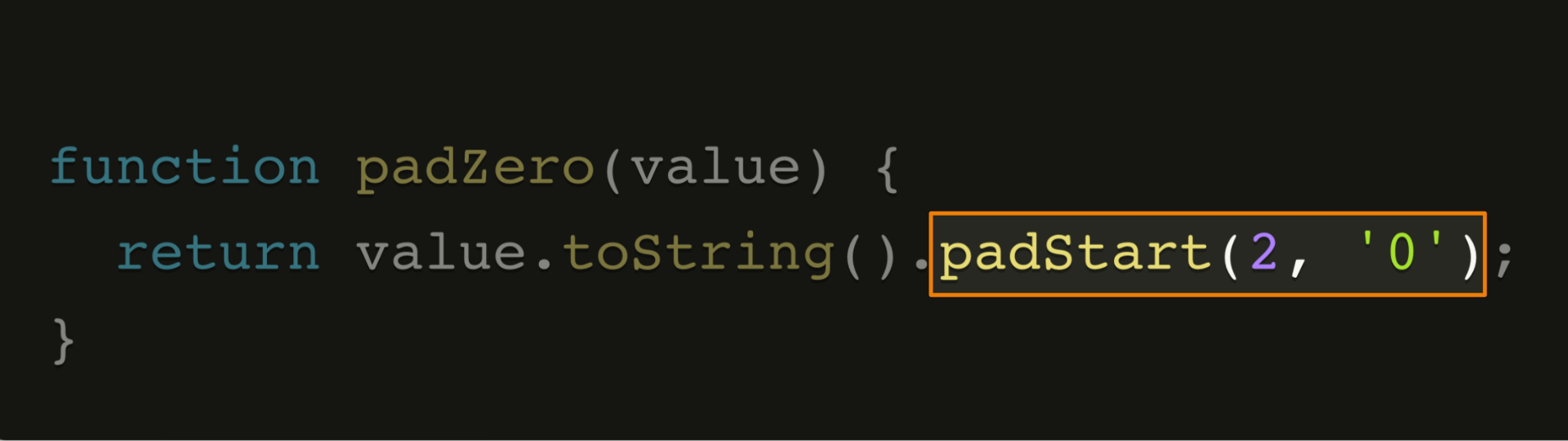
文字列の桁数を延長する - padStart()
まずは、値に 0 を付け足して2桁にするために使う padStart() の説明をします。padStart() は、文字列の長さを延長するメソッドです。文字列の長さを指定し、その長さになるまで特定の文字列を先頭から付け加えます。

構文:
元の文字列.padStart(最終的な文字列の長さ, '付け加える文字列')
文字列を延長する例:
'123'.padStart(4, '0'); //-> '0123'
'4'.padStart(5, '0'); //-> '00004'
2桁になるまで 0 を付け加えたいときの引数は、次のようになります。
padStart(2, '0')
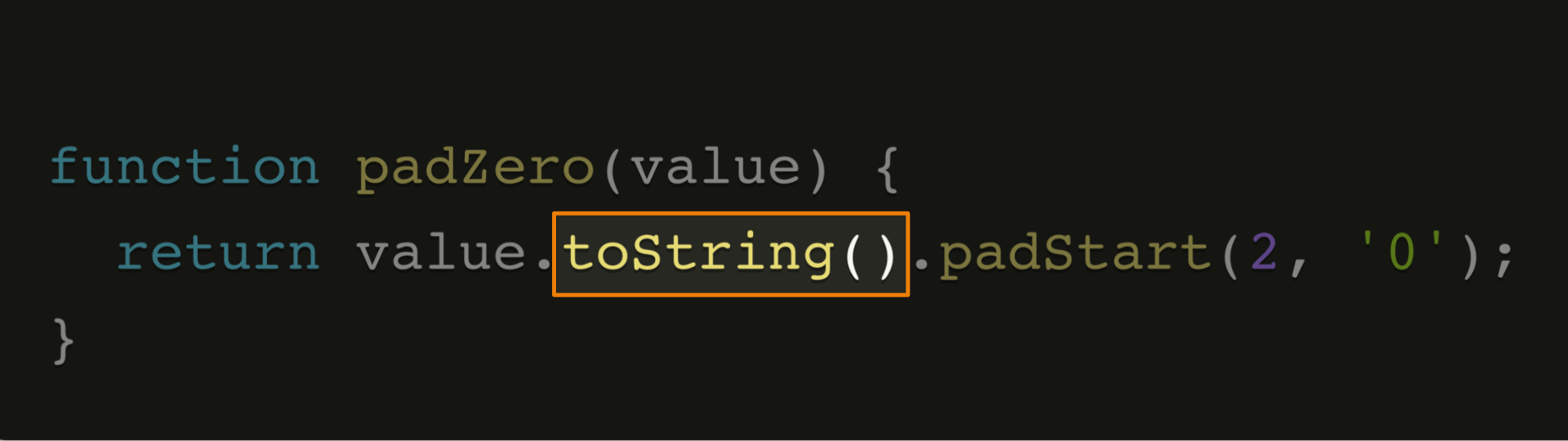
padStart() は文字列のメソッドです。「時」「分」「秒」の値は数値なので、padStart() を使うときには数値を文字列に変換する必要があります。そのために使うのが、toString() です。
値を文字列に変換する - toString()
toString() は、指定した値を文字列に変換します。

構文:
元の値.toString()
数値を文字列に変換する例:
123.toString(); // '123'
let number = 55;
number.toString(); // '55'
値を文字列に変換して桁数を延長する
toString() で文字列に変換し padStart() で2桁にしたいのは、「時」「分」「秒」の値です。ここではその値を value という名前の変数で表します。padZero(value) のパラメータ value は、「時」「分」「秒」の値を引数として受け取ります。

呼び出し元に値を返す - return
2桁になった値を return で呼び出し元に返します。

ここまで、ゼロパディングする関数 padZero の内容を詳しく見てきました。関数を作ったら、呼び出して実行しましょう。
関数を呼び出す
関数 padZero は、「時」「分」「秒」を取得する際に呼び出します。取得した「時」「分」「秒」の値が引数となって、関数 padZero が実行されますよ。
// 関数padZeroを呼び出す
const hour = padZero(now.getHours());
const minute = padZero(now.getMinutes());
const second = padZero(now.getSeconds());
ここが関数の呼び出し元となり、関数 padZero で2桁になった値が return で返ってきます。1桁の場合は 0 を付け足した値が、2桁の場合はそのままの値が返され、変数に格納されます。
時刻を2桁に揃えて表示できるようになりました。
function displayTime() {
// ゼロパディングして2桁にする関数
function padZero(value) {
return value.toString().padStart(2, '0');
}
const now = new Date();
// 関数padZeroを呼び出す
const hour = padZero(now.getHours());
const minute = padZero(now.getMinutes());
const second = padZero(now.getSeconds());
const currentTime = `${hour}:${minute}:${second}`;
document.querySelector('.clock').textContent = currentTime;
}
displayTime();
setInterval(displayTime, 1000);
関数については、以下の記事を参考にしてください。

関数宣言をアロー関数に書き換える - =>
最後に、関数 padZero をアロー関数に書き換えてコードを完成させましょう。アロー関数は矢印 => を使った式で、関数式を簡潔にしたものです。
キーワード function を使って宣言した関数 padZero は、以下のようにして最も簡潔なアロー関数に書き換えることができますよ。
関数宣言:
function padZero(value) {
return value.toString().padStart(2, '0');
}
step1:関数宣言を関数式に書き換えます。
function(value) {
return value.toString().padStart(2, '0');
};
step2:関数式は変数に格納します。
const padZero = function(value) {
return value.toString().padStart(2, '0');
};
step3:キーワード function を省略し、矢印 => を使います。
const padZero = (value) => {
return value.toString().padStart(2, '0');
};
step4:引数が1つの場合は、括弧 () を省略できます。
const padZero = value => {
return value.toString().padStart(2, '0');
};
step5:関数本文が1行の場合は、return と波括弧 {} を省略できます。
const padZero = value => value.toString().padStart(2, '0');
関数宣言で定義した padZero を、アロー関数にして1行で書き換えることができました。
完成コード - ゼロパディングあり
数字を2桁で表示するデジタル時計のコードが完成です。
//************************************
// デジタル時計のコード(ゼロパディングあり)
//***********************************
function displayTime() {
const padZero = value => value.toString().padStart(2, '0');
const now = new Date();
const hour = padZero(now.getHours());
const minute = padZero(now.getMinutes());
const second = padZero(now.getSeconds());
const currentTime = `${hour}:${minute}:${second}`;
document.querySelector('.clock').textContent = currentTime;
}
displayTime();
setInterval(displayTime, 1000);
まとめ
今回は、JavaScript でデジタル時計を作る方法を紹介しました。
Date オブジェクトで時刻を取得し setInterval() で時刻を更新することで、現在時刻を時計のように表示することができましたね。また、ゼロパディングで桁数を揃える方法や、アロー関数の書き方なども解説しました。キーワード function がなくても矢印 => が使われている文は関数を表している、と覚えておきましょう。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
メンバー登録で Pyxofy がもっと便利にもっと楽しく!詳しくはこちらをご覧ください。
こちらもチェック!X (Twitter) @pyxofy・LinkedIn・Mastodon・Facebook
関連記事






