JavaScript - 数当てゲームの作り方【基本編】
数当てゲームはランダムに選ばれた数を予想するゲームです。プログラミング初心者の方でも分かりやすいようにゲームの基本的な考え方をシンプルなコードで解説します。

コンピューターが選んだ数を予想しよう
今回紹介するのは、コンピューターが選んだ数を予想して当てるゲームの作り方です。JavaScript でゲームを作ってみたい方や、関数や if 文を学び始めた方におすすめのプロジェクトです。一緒に簡単なゲーム作りにチャレンジしてみましょう!
この記事を読むと分かること
Math.random()Math.floor()valueプロパティNumber()if...else- 厳密等価演算子
=== textContentプロパティ
ユーザーの操作に応じて JavaScript を実行させる基本的な方法は知っていますか?document.querySelector() や addEventListener() について詳しく知りたい方は、以下の記事から読むことをお勧めします。

Pyxofy メンバー登録無料!メンバーだけの特典をゲット!詳しくはこちらをご覧ください。
数当てゲームのサンプルプロジェクト
下のサンプルで、数当てゲームを試してみてください。入力欄に数字を入れて、送信ボタンをクリック。1 から 10 までの間で数をひとつ当てましょう。
See the Pen JavaScript - Number Guessing Game by Pyxofy (@pyxofy) on CodePen.
この記事は数当てゲームの【基本編】です。上のサンプルに使われている一部の機能は省いて、ゲームの基本的な考え方をできるだけシンプルなコードで解説していきます。今回解説しない機能については【応用編】をご覧ください。また、ここでは CSS については省略して説明していきます。
HTML
まずは、HTML を書きます。
<label>:<input>要素のラベル。<input>:ユーザーが数字を入れる入力欄。<button id="submit">:ユーザーがクリックする送信ボタン。<button id="reset">:ユーザーがクリックするリセットボタン。<p>:結果を表示する段落。
<label for="number">数字を入力</label>
<input type="number" id="number">
<button id="submit" type="button">送信</button>
<button id="reset" type="button">リセット</button>
<p></p>
結果を表示する <p> 要素は、ゲームをスタートした後に結果が表示される部分なので、最初は空っぽです。

HTML を用意できたら、JavaScript を書いていきます。
要素を取得する
JavaScript で最初にすることは、要素の取得です。JavaScript で HTML を操作できるようにするために、要素を選び出して変数に格納しましょう。
- 変数
inputには、<input>要素を格納します。入力欄の値を JavaScript から参照できるようにするためです。 - 2つの
<button>要素は、それぞれidで取得して変数に格納します。JavaScript でボタンをクリック操作できるようにするためです。 - 変数
resultには、結果を表示するための<p>要素を格納します。ゲームの結果を JavaScript で表示できるようにするためです。
const input = document.querySelector('input');
const submitButton = document.querySelector('#submit');
const resetButton = document.querySelector('#reset');
const result = document.querySelector('p');
乱数を作って変数に格納する
次に、ランダムな数をひとつ入れるための変数を作ります。この変数に格納される値がゲームの答えになりますよ。1 から 10 までの整数の乱数を作って、変数 randomNumber に格納しましょう。
- 変数
randomNumberを宣言します。 Math.floor()は、()の中に指定した数以下で最大の整数を返します。Math.random()は、0 以上 1 未満までの乱数を返します。Math.floor(Math.random() * 10)で取得できるのは、0 から 9 までの整数の乱数です。- 最後に 1 を足すことで、1 から 10 までの整数の乱数を取得できます。
let randomNumber = Math.floor(Math.random() * 10) + 1;
変数 randomNumber に格納される乱数は、ページを読み込んだ時に自動的に選ばれます。乱数を取得するための Math.random() や Math.floor() については、以下の記事も参考にしてください。

関数を2つ定義する
続いて、関数を作ります。関数は、一連の処理をまとめたものです。関数を作ることで、その処理のまとまりを何度も使い回すことができるようになります。今回は、関数を2つ作っていきますよ。
関数について詳しくは、以下の記事をご覧ください。

1. 数が等しいかどうかを調べる関数
ひとつめの関数は、数が等しいかどうかを調べる関数です。「入力された数字と乱数が等しいかどうかを調べて、その結果を表示する」という処理を使い回せるようにします。checkAnswer という名前で関数を定義していきましょう。
function checkAnswer() {
//ここに処理を書く
// …
}
これから、関数の中身を次のように分けて説明していきますね。
(1) 入力された値を取得する。
(2) 表示する結果を格納するための変数を作る。
(3) 当たりかハズレかを調べる。
(4) 結果を表示する。
(1) 入力された値を取得する - value
入力された数字と乱数、2つの値が等しいかどうかを調べるためには、入力された値を取得する必要があります。<input> 要素に入力された値は、value プロパティで取得することができますよ。取得した値を、変数 userAnswer に格納しましょう。
- 変数
userAnswerを宣言します。 inputは、<input>要素への参照です。- ドット
.に続けて、valueを書きます。
function checkAnswer() {
const userAnswer = input.value; // 入力された値を取得する
}
ここで気をつけなければいけないことがひとつあります。それは、input.value で返る値は「文字列」である、ということです。下のように HTML で入力タイプを数値としていて、ユーザーが「 3 」などの数字を入力しても、JavaScript のデータ型では文字列となります。
<input type="number">
HTML で type="number" と書くのは、数値を入れるための入力欄であることを定義しているだけであって、JavaScript でのデータ型を指定いるわけではないのです。
値のデータ型を数値に変換する - Number()
今回作るのは数を当てるゲームです。入力された値の型が文字列のままでは、当たりかハズレかを調べることができません。input.value で返る値を「数値」に変換する必要がありますね。そのために使うのが、Number() です。Number() を使うと、() 内の引数を数値に変換することができますよ。
入力された値 input.value を Number() で数値に変換してから、変数 userAnswer に格納しましょう。
function checkAnswer() {
const userAnswer = Number(input.value); // 値のデータ型を数値に変換する
}
ユーザーが入力欄に入れた値を、数値として取得できるようになりました。
(2) 表示する結果を格納するための変数を作る - let
次に、表示する結果を格納するための変数 message を宣言しておきましょう。この変数は、2つの数が等しいかどうかを調べ終わった後に使います。どの結果を表示するかはまだ決まっていないので、初期値は設定しません。
function checkAnswer() {
const userAnswer = Number(input.value);
let message; //表示する結果を格納するための変数を作る。
}
変数について詳しくは、以下の記事をご覧ください。

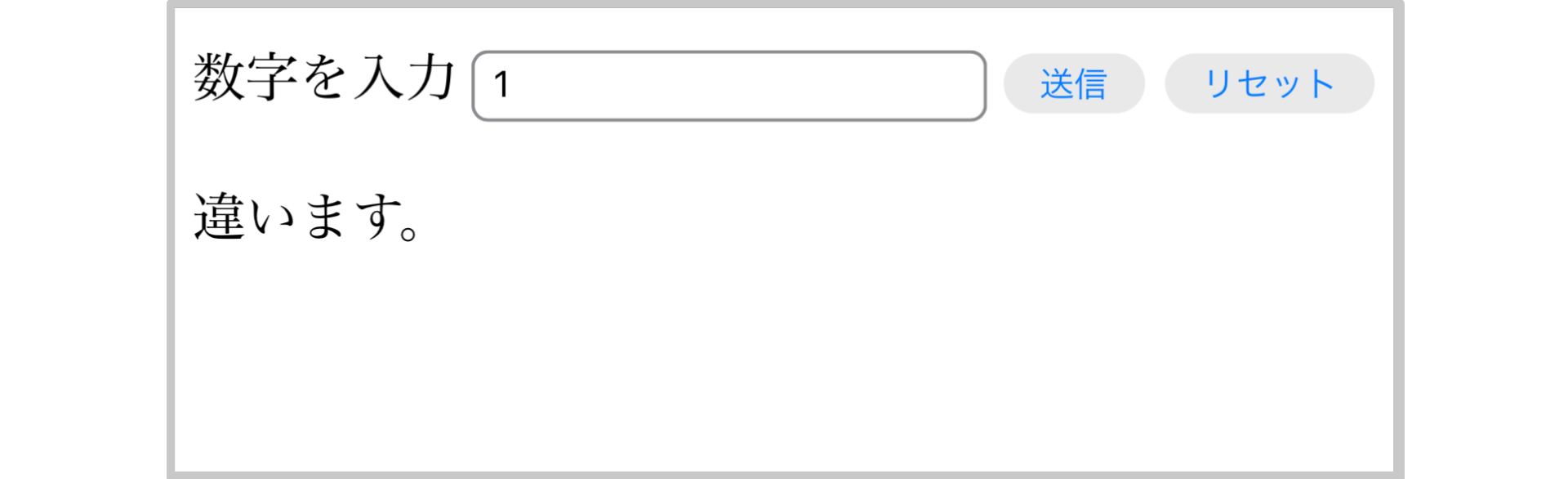
(3) 当たりかハズレかを調べる - if
続いて、if 文です。入力された数字 userAnswer と乱数 randomNumber を比べて、数が当たっているかどうかを調べます。そして、当たりの場合とハズレの場合で違う結果が表示されるようにしましょう。
入力された数字と乱数が等しいかどうかは、等価演算子 == ではなく厳密等価演算子 === を使って調べます。それによって、データ型まで等しいかどうかを確認することができますよ。
if (userAnswer === randomNumber):入力された数字と乱数が等しいなら、変数messageに正解です!を格納します。else:そうでなければ、変数messageに違います。を格納します。
function checkAnswer() {
const userAnswer = Number(input.value);
let message;
// 当たりかハズレかを調べる
if (userAnswer === randomNumber) {
message = '正解です!';
} else {
message = '違います。';
}
}
if 文について詳しくは、以下の記事をご覧ください。

2つの数が等しいかどうかを調べて、それぞれの結果を変数 message に格納する if 文ができました。
(4) 結果を表示する - textContent
if 文で当たりかハズレかを調べ終わったら、その結果を表示します。 textContent プロパティに変数 message を代入することで、表示する文字列を置き換えることができますよ。
resultは、結果を表示する<p>要素への参照です。- ドット
.に続けて、textContentを書きます。 - 代入演算子
=のあとに、変数messageを書きます。
function checkAnswer() {
const userAnswer = Number(input.value);
let message;
if (userAnswer === randomNumber) {
message = '正解です!';
} else {
message = '違います。';
}
result.textContent = message; // 結果を表示する
}
入力された数字と乱数が等しいかどうかを調べて、その結果を表示する関数ができました。
2. 乱数をリセットする関数
2つめは、乱数をリセットする関数です。乱数を選び直して、新しい数で再びゲームをできるようにします。 resetNumber という名前で関数を定義しましょう。
- 変数
randomNumberに、1 から 10 までの整数の乱数を再代入します。 textContentプロパティに空白''を代入して、すでに表示されている結果を消します。
function resetNumber() {
randomNumber = Math.floor(Math.random() * 10) + 1;
result.textContent = '';
}
乱数をリセットしてゲームを再開するための関数ができました。
最後に、addEventListener() を使ってこれら2つの関数が実行されるようにしますよ。
イベントリスナーを設定する
関数を実行するのは、ユーザーがボタンをクリックしたときです。2つの <button> 要素に、それぞれイベントリスナーを設定しましょう。送信ボタンには関数 checkAnswer を、リセットボタンには関数 resetNumber を指定してください。
submitButton、resetButtonは<button>要素への参照です。- ドット
.に続けて、addEventListener()を書きます。 - 第1引数は、イベントの種類
'click'です。 - 第2引数は、実行したい関数名です。
submitButton.addEventListener('click', checkAnswer);
resetButton.addEventListener('click', resetNumber);
完成コード
数当てゲームのコードが完成です!余分な機能をできる限り省いた基本のコードになります。
//***********************
// 数当てゲームの基本コード
//***********************
const input = document.querySelector('input');
const submitButton = document.querySelector('#submit');
const resetButton = document.querySelector('#reset');
const result = document.querySelector('p');
let randomNumber = Math.floor(Math.random() * 10) + 1;
function checkAnswer() {
const userAnswer = Number(input.value);
let message;
if (userAnswer === randomNumber) {
message = '正解です!';
} else {
message = '違います。';
}
result.textContent = message;
}
function resetNumber() {
randomNumber = Math.floor(Math.random() * 10) + 1;
result.textContent = '';
}
submitButton.addEventListener('click', checkAnswer);
resetButton.addEventListener('click', resetNumber);

まとめ
今回は、JavaScript で作る数当てゲームの基本的な考え方を、シンプルなコードで解説しました。ゲームの仕組みを考えながらコーディングすると、関数や if 文をより理解しやすくなりますよね。
今回作ったコードでは、間違えるたびに入力欄をクリックして数字を入力し直さなければいけません。また、「違います。」と表示されるだけなので、入力した数字が乱数と比べて大きいのか小さいのかが分からず正解するのが難しいです。これらを解決するために、次回の応用編では今回解説しなかった機能を追加して、操作しやすいゲームに改良していきますよ。お楽しみに!
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
Pyxofy メンバー登録無料!メンバーだけの特典いろいろ。詳しくはこちらをご覧ください。
こちらもチェック!Twitter @pyxofy・LinkedIn・Mastodon・Facebook
関連記事






