JavaScript - 図形に色やグラデーションを設定する方法
JavaScript で描画する図形にスタイルを設定するためのプロパティや、グラデーションカラーを作成するメソッドを紹介します。レインボーカラーや図形を立体的に見せるためのサンプルコードも掲載しているので参考にしてください。

JavaScript で描く図形に色を設定しよう
JavaScript を使ってキャンバスに描画される図形は、スタイルを何も設定しないと、色は黒、線の太さは 1px で描かれます。
今回は、JavaScript でグラフィックを描画する際にスタイルを設定する方法を紹介します。色や線の太さを設定する基本的なプロパティと、グラデーションを作るメソッドについて学びましょう。

JavaScript で描画を始めるための基本コード
最初に、JavaScript でキャンバスに描画するための基本コードを見ておきましょう。キャンバスの設定方法や、JavaScript で図形を描くときの基本的なメソッドについて詳しく知りたい方は、以下の記事を参考にしてください。

JavaScript でグラフィックを描くためには、HTML の <canvas> 要素が必要です。width 属性と height 属性で描画エリアのサイズを設定します。JavaScript では、getContext() メソッドを使ってキャンバスに描画するためのプロパティやメソッドを利用できるようにしておきます。
HTML:
<canvas id="canvasDemo" width="600" height="600">キャンバスの内容を説明するテキスト</canvas>
JavaScript:
const canvas = document.querySelector('#canvasDemo');
const ctx = canvas.getContext('2d');
JavaScript でキャンバスに描画する準備ができました。このあとの説明では、上の基本コードは省略し、実際に描画するためのコードのみ記載していきますね。また、描画エリアを分かりやすくするために、キャンバスには CSS で灰色の枠線をつけています。
塗りつぶしの色 - fillStyle
塗りつぶしの色は、デフォルトでは黒です。fillStyle プロパティで塗りつぶしの色を設定することができます。
// 塗りつぶしの色を青にして描画する
ctx.fillStyle = 'blue';
ctx.fillRect(100, 100, 400, 400);

線の色 - strokeStyle
線の色は、デフォルトでは黒です。strokeStyle プロパティで線の色を設定することができます。
// 線の色を赤にして描画する
ctx.strokeStyle = 'red';
ctx.strokeRect(100, 100, 400, 400);

線の太さ - lineWidth
線の太さは、デフォルトでは 1px です。lineWidth プロパティで線の太さを設定することができます。
// 線の太さを10pxにして描画する
ctx.lineWidth = 10;
ctx.strokeRect(100, 100, 400, 400);

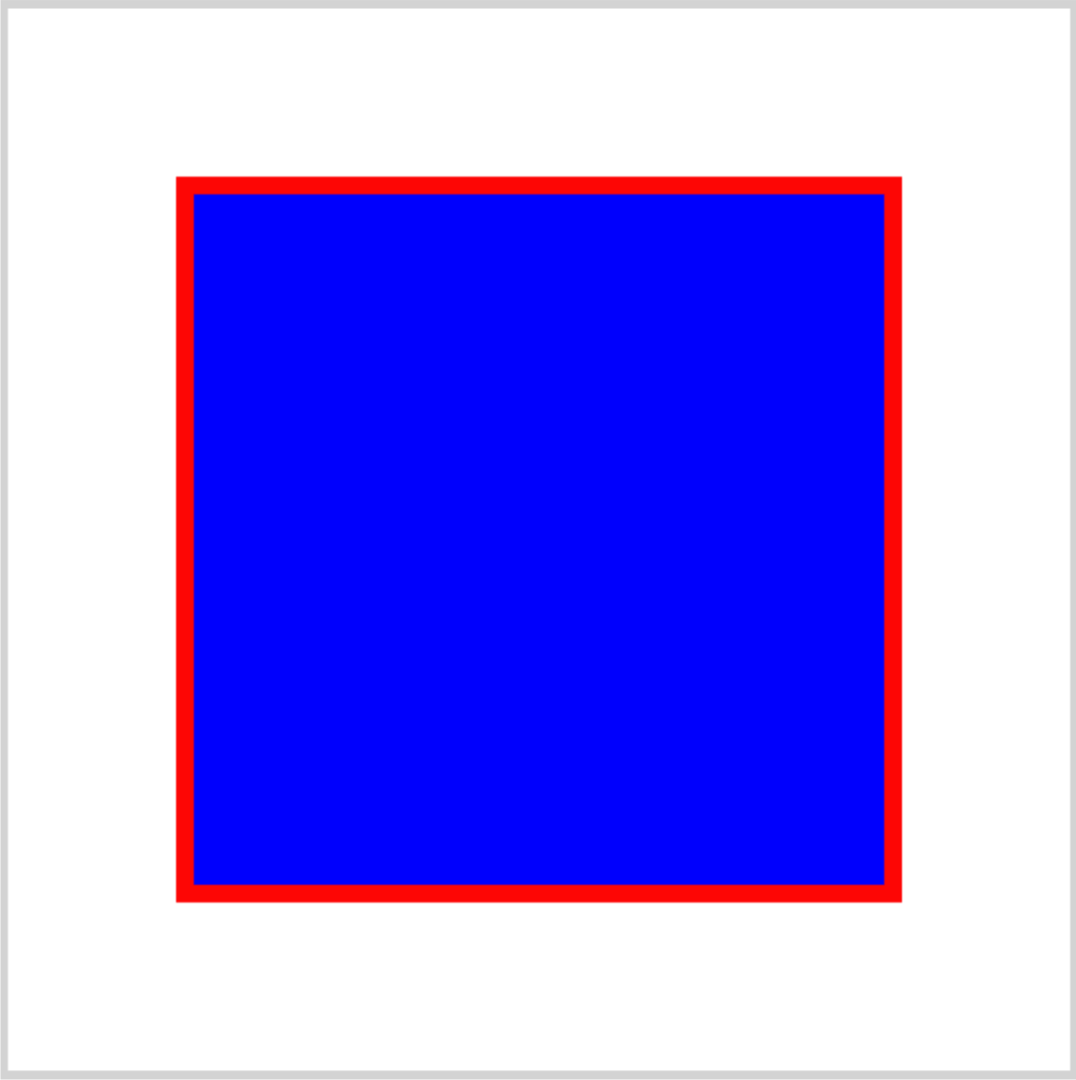
ここまで紹介した3つのプロパティを組み合わせて正方形を描いてみると、下のようになります。
// 塗りつぶしの色は青、線の色は赤、線の太さは10px
ctx.fillStyle = 'blue';
ctx.strokeStyle = 'red';
ctx.lineWidth = 10;
// 描画する
ctx.fillRect(100, 100, 400, 400);
ctx.strokeRect(100, 100, 400, 400);

次のセクションからは、グラデーション (グラディエント) を作成する方法を解説していきます。
グラデーション (グラディエント) を作る方法
JavaScript には、グラデーションを作るためのメソッドが3つあります。
createLinearGradient() // 線形グラデーション
createRadialGradient() // 放射状グラデーション
createConicGradient() // 円錐グラデーション
これらのメソッドを使うと、グラデーションオブジェクトが作成されます。グラデーションオブジェクトは変数に格納し、変数で参照できるようにしておきます。
const linearGrd = ctx.createLinearGradient();
const radialGrd = ctx.createRadialGradient();
const conicGrd = ctx.createConicGradient();
オブジェクトがどういうものかについては、こちらの記事を参考にしてください。

ではこれから、いろいろなグラデーションの作成方法を見ていきましょう。
線形グラデーション - createLinearGradient()
createLinearGradient() は、線形のグラデーションを作るメソッドです。グラデーションを作成する範囲を、x 座標と y 座標で指定します。
構文:
createLinearGradient(始点x, 始点y, 終点x, 終点y)
横方向のグラデーション
横方向のグラデーションになるように引数を指定し、グラデーションオブジェクトを作成してみましょう。
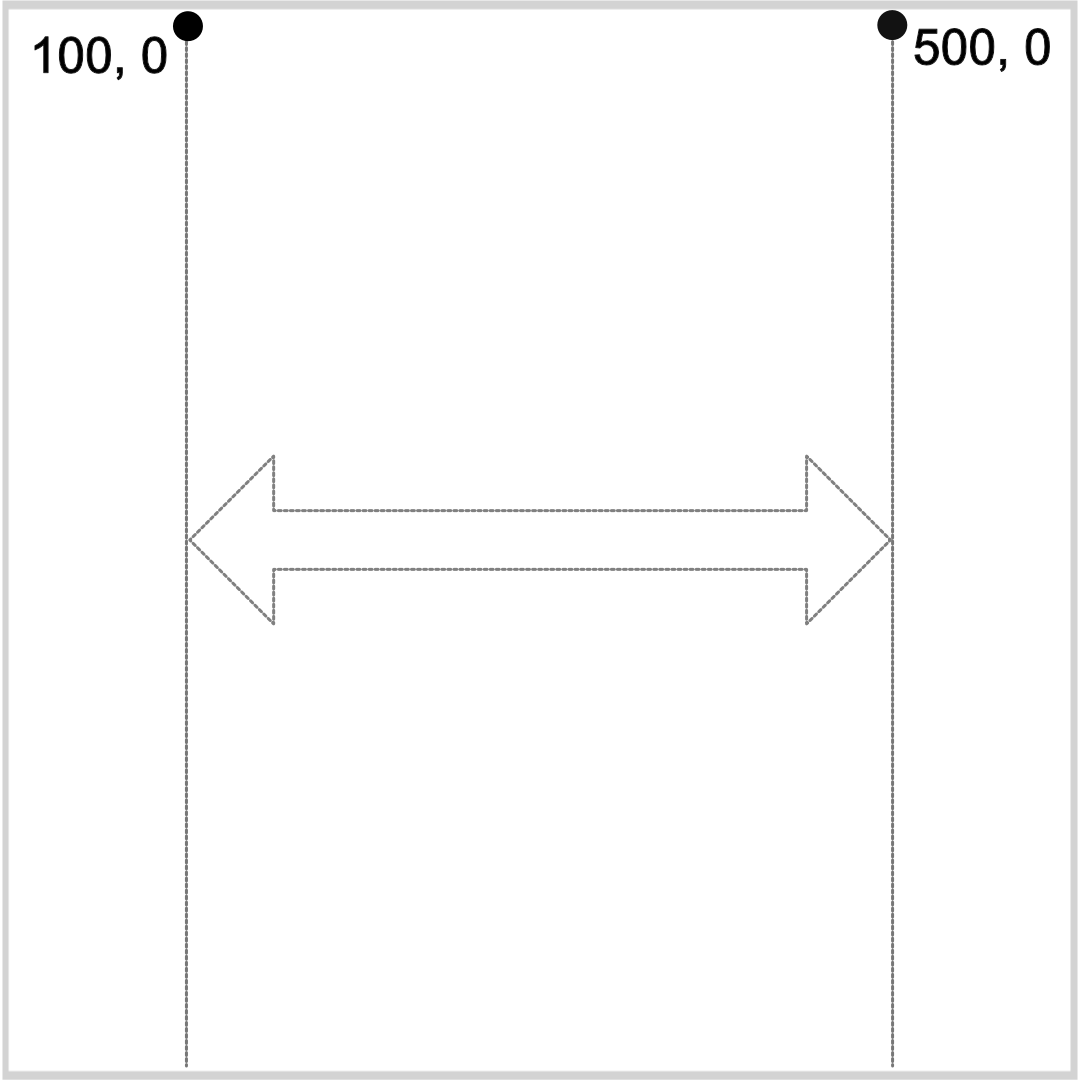
const grd = ctx.createLinearGradient(100, 0, 500, 0);
グラデーションを作成する範囲は以下のようになります。

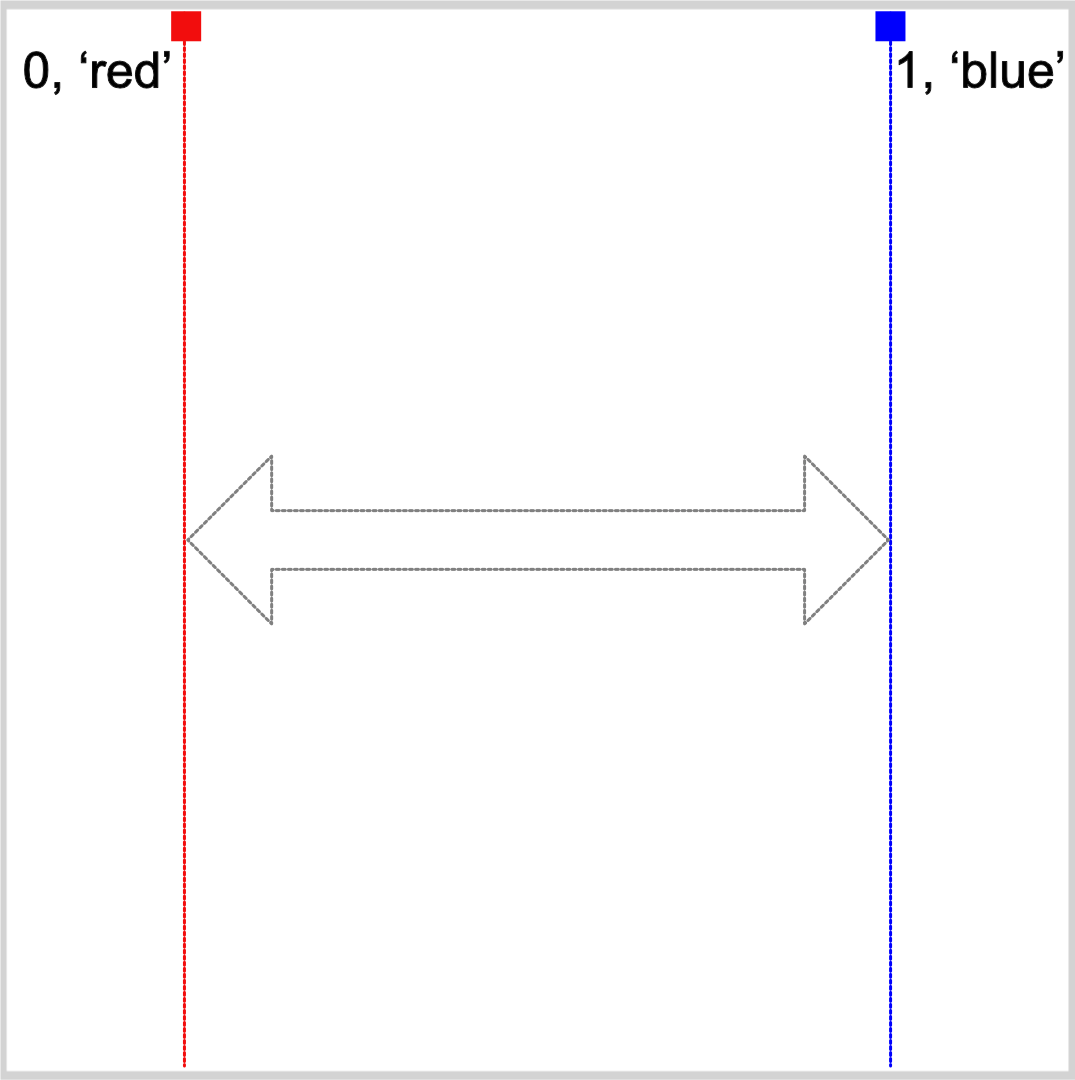
グラデーションオブジェクトを作成したら、どの位置に何色を割り当てるかを決めましょう。そのために使うのが、addColorStop() メソッドです。引数に指定する数値は、0 がグラデーションの始点を、1 がグラデーションの終点を表します。
構文:
addColorStop(0から1の数値, 色);
赤から始まって青で終わる2色のグラデーションになるように色を設定してみましょう。
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');

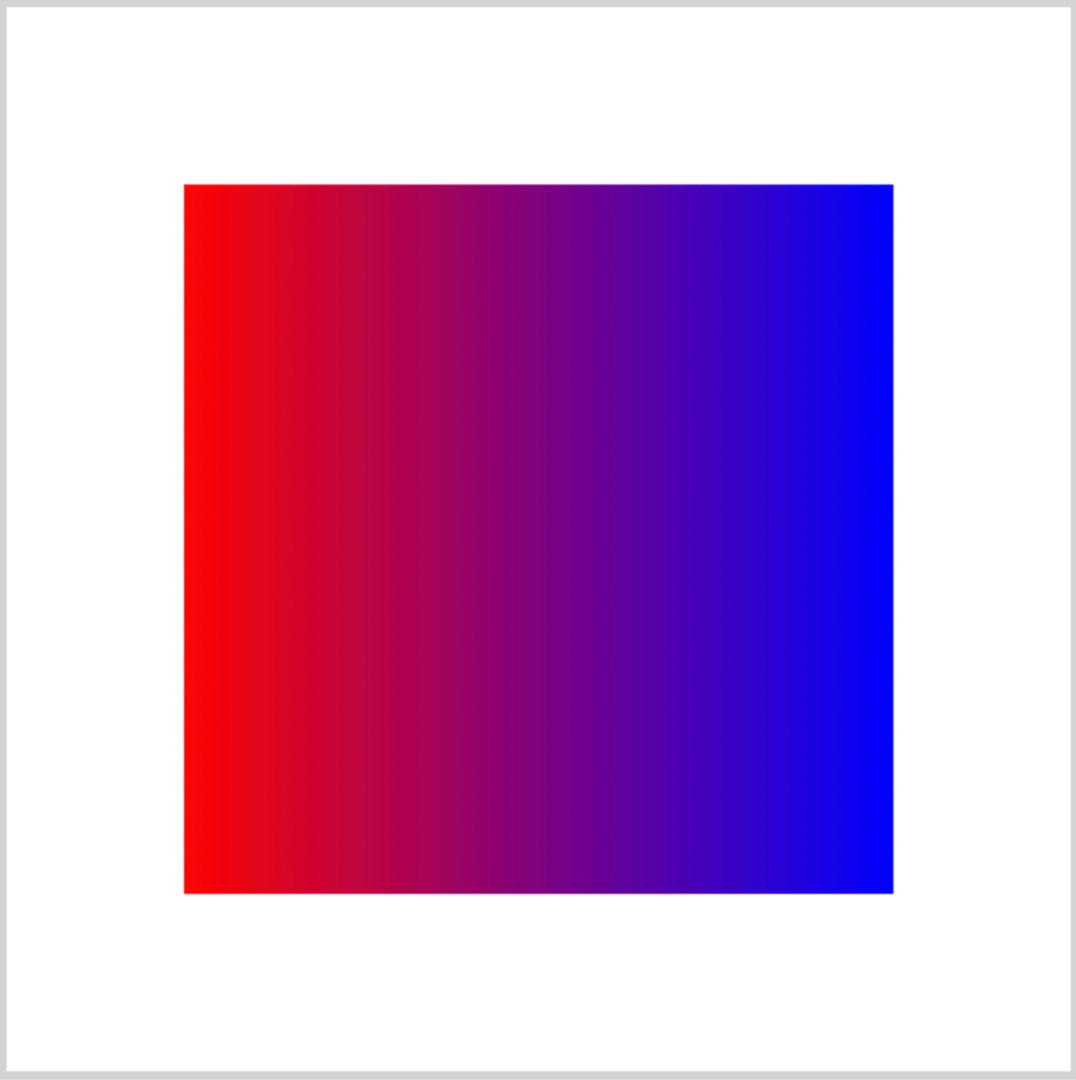
作成したグラデーションを塗りつぶしの色に指定して四角形を描くと、以下のようになります。
// グラデーションを作成。
const grd = ctx.createLinearGradient(100, 0, 500, 0);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');
// 四角形を塗りつぶしで描く。
ctx.fillStyle = grd;
ctx.fillRect(100, 100, 400, 400);

縦方向のグラデーション
次に、縦方向のグラデーションになるように引数を指定してみましょう。グラデーションオブジェクトを作成したら、2色のグラデーションになるように addColorStop() で色を設定します。
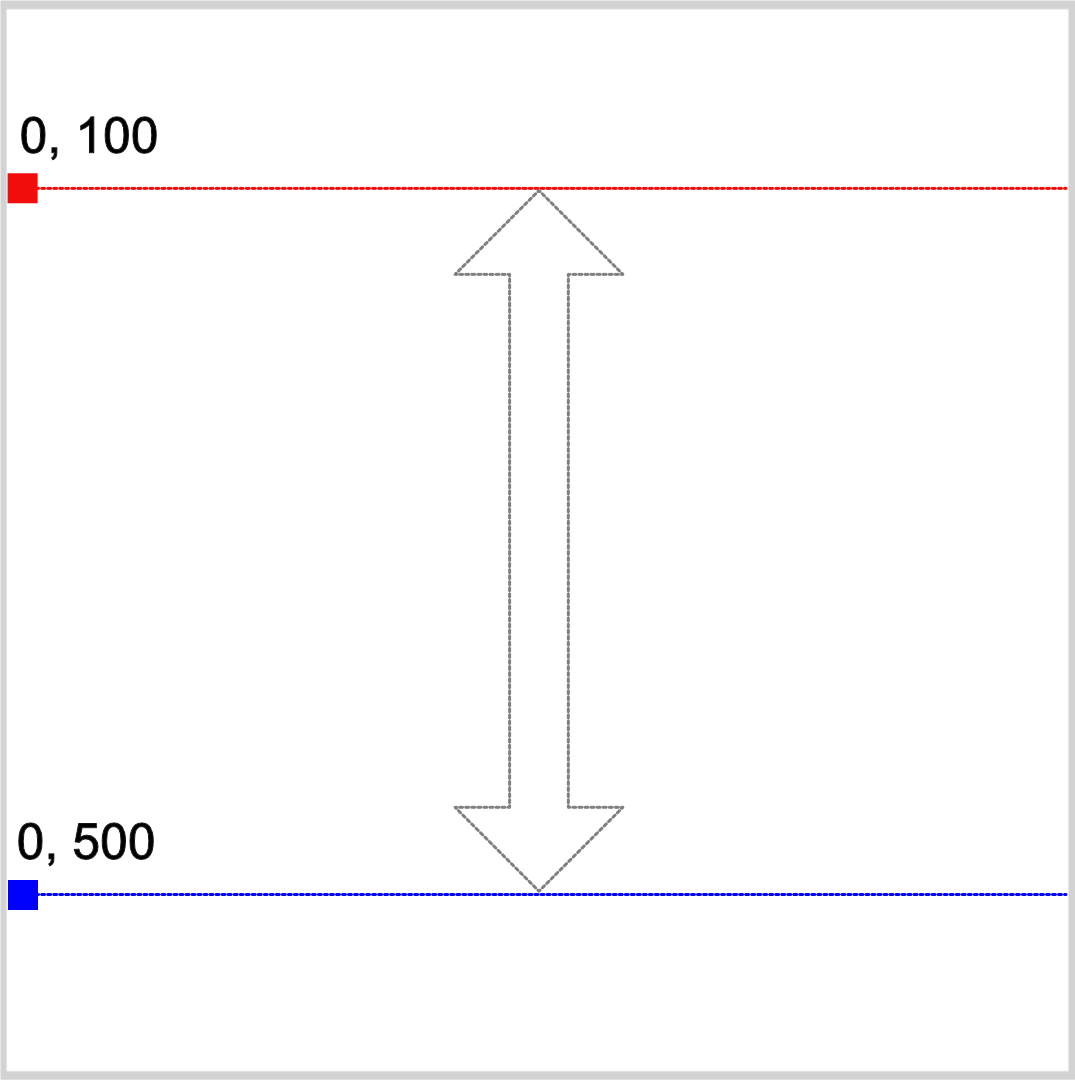
const grd = ctx.createLinearGradient(0, 100, 0, 500);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');
グラデーションを作成する範囲は以下のようになります。

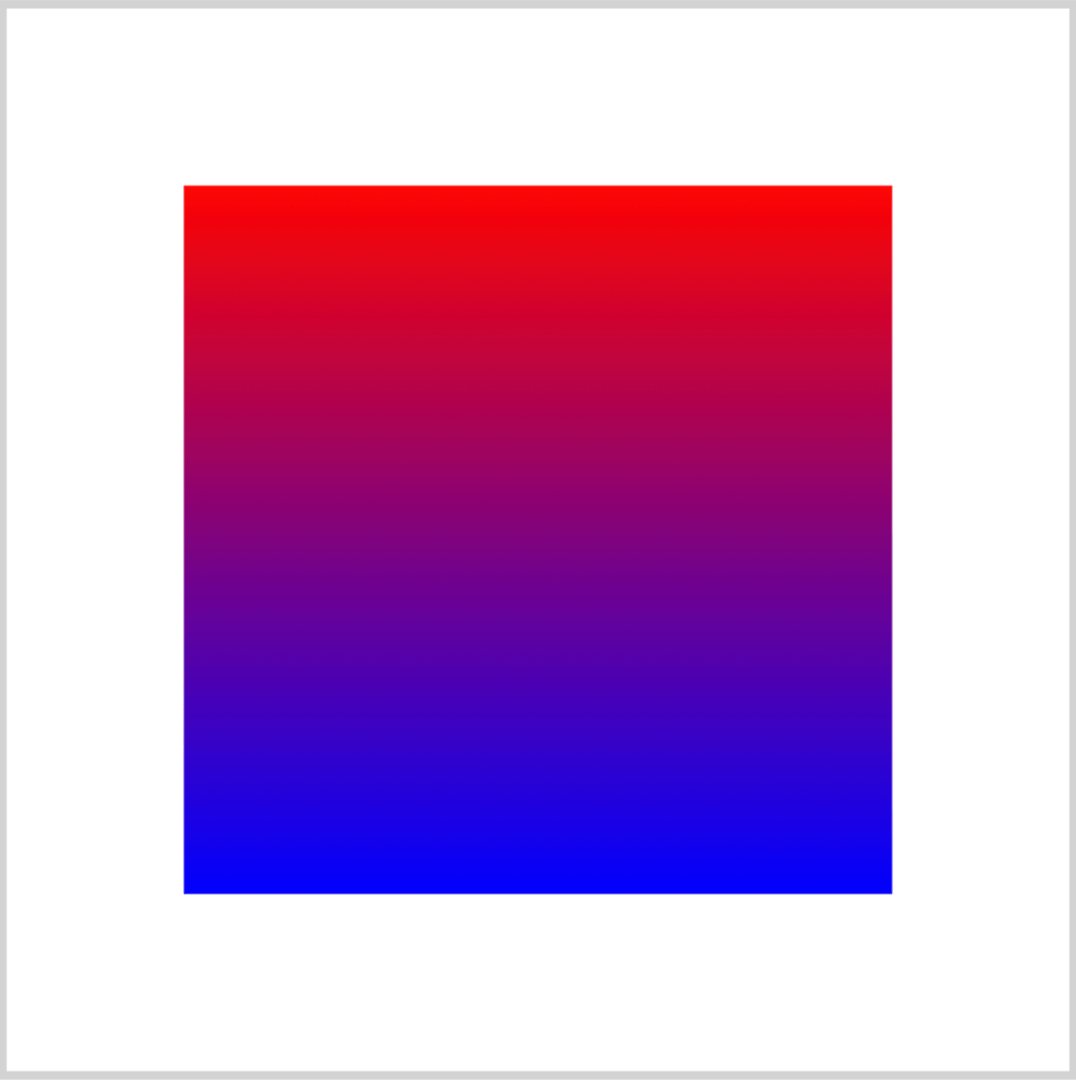
作成したグラデーションを塗りつぶしの色に指定して四角形を描くと、以下のようになります。
// グラデーションを作成。
const grd = ctx.createLinearGradient(0, 100, 0, 500);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');
// 四角形を塗りつぶしで描く。
ctx.fillStyle = grd;
ctx.fillRect(100, 100, 400, 400);

斜め方向のグラデーション
続いて、斜め方向のグラデーションになるように引数を指定してみましょう。グラデーションオブジェクトを作成したら、2色のグラデーションになるように addColorStop() で色を設定します。
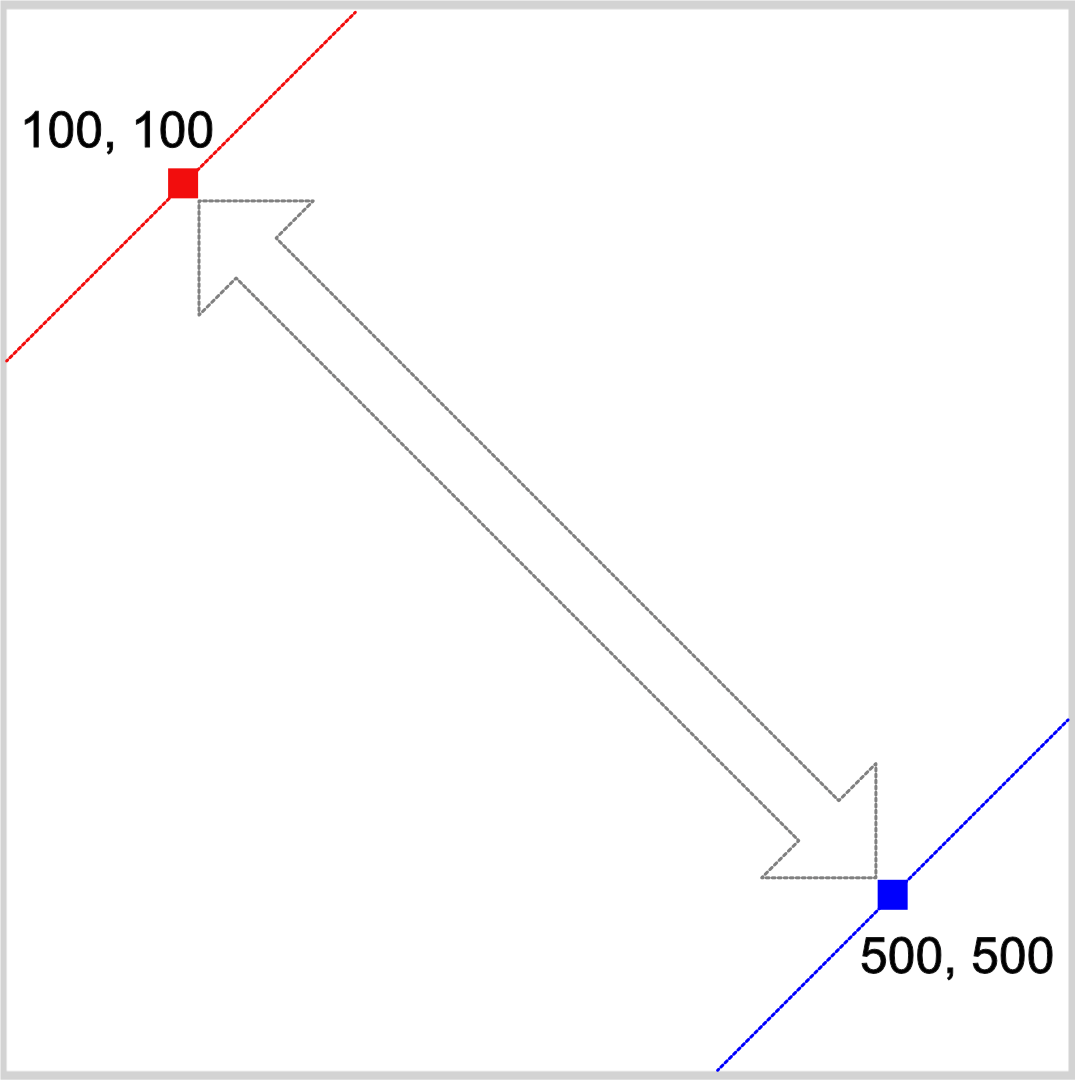
const grd = ctx.createLinearGradient(100, 100, 500, 500);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');
グラデーションを作成する範囲は以下のようになります。

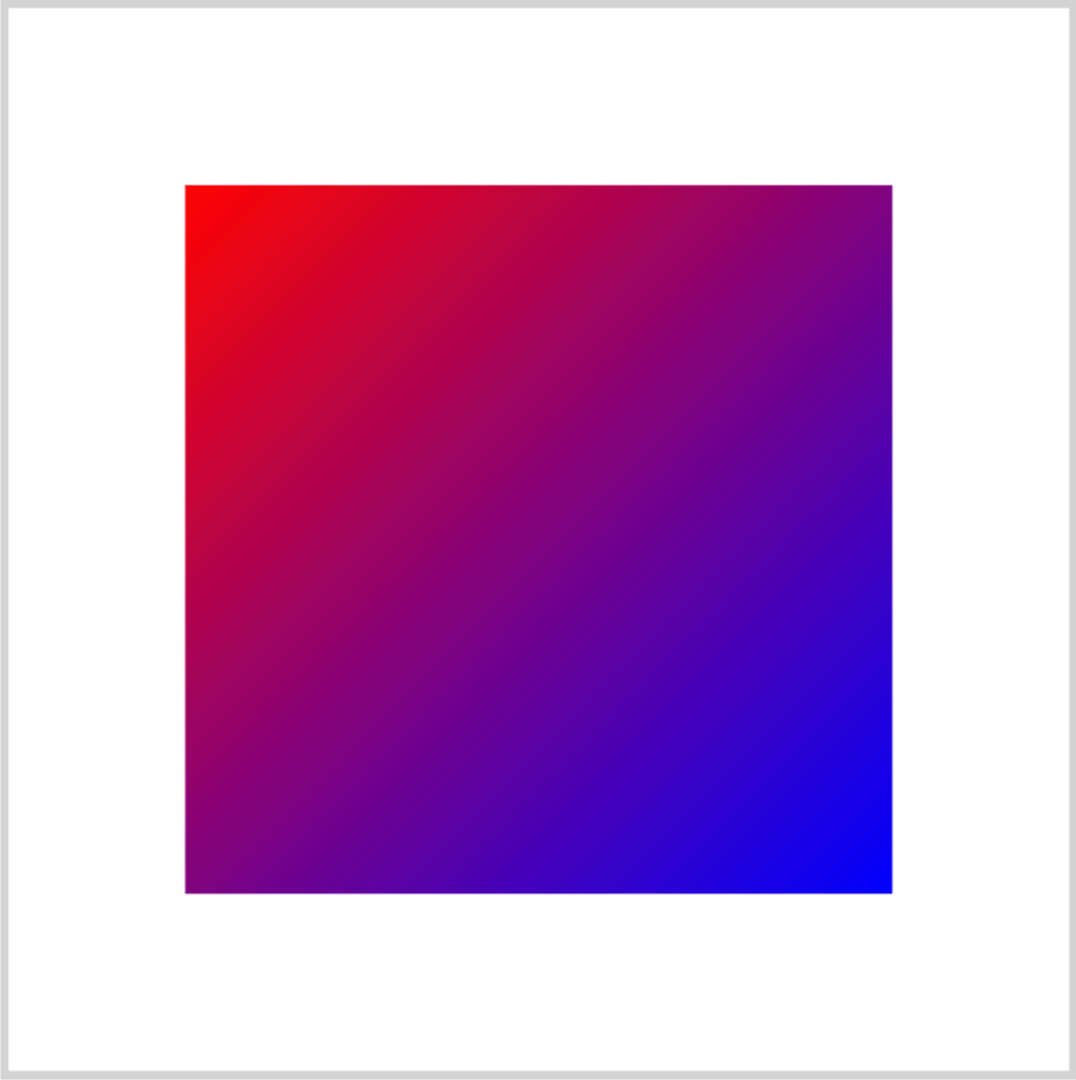
作成したグラデーションを塗りつぶしの色に指定して四角形を描くと、以下のようになります。
// グラデーションを作成。
const grd = ctx.createLinearGradient(100, 100, 500, 500);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');
// 四角形を塗りつぶしで描く。
ctx.fillStyle = grd;
ctx.fillRect(100, 100, 400, 400);

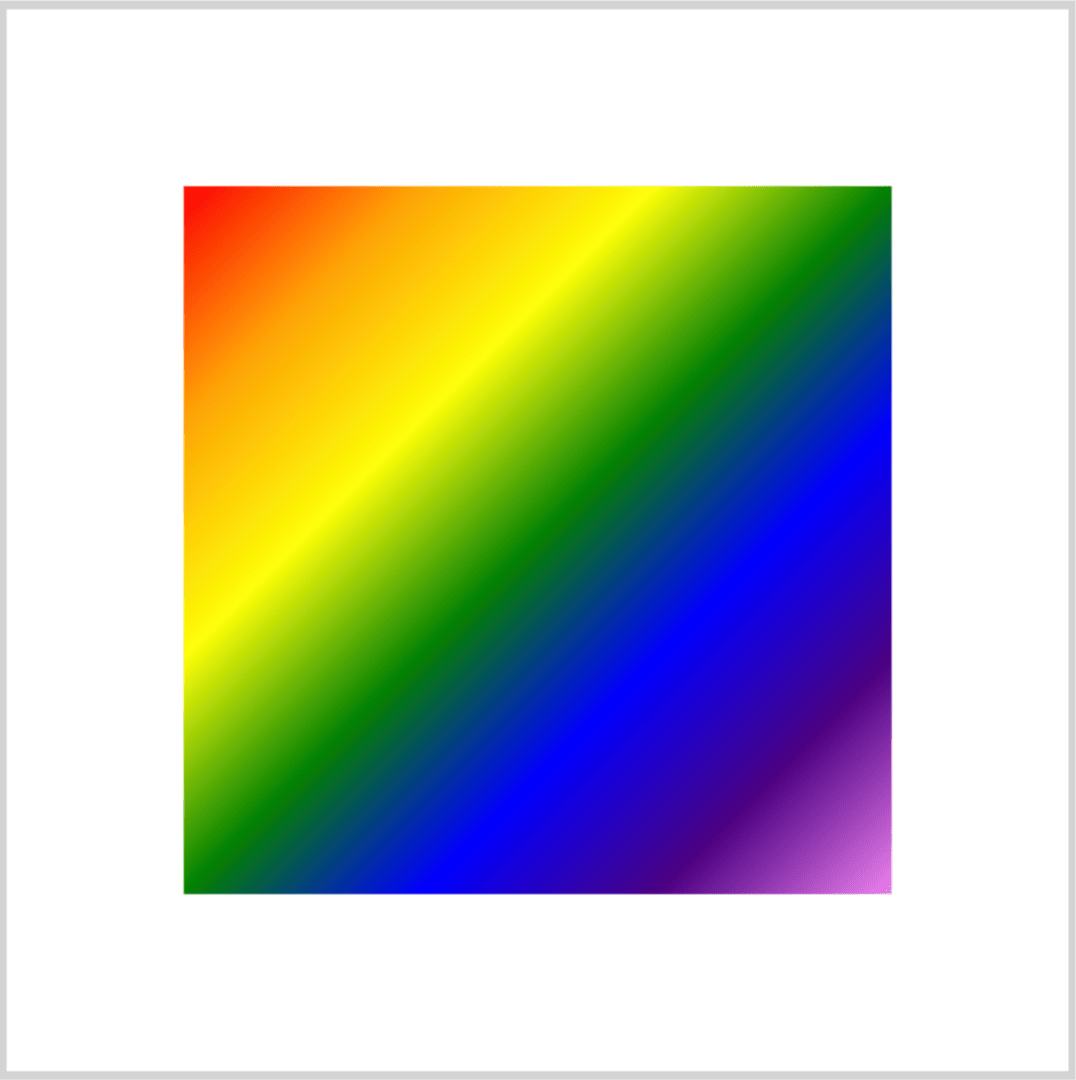
虹色のグラデーション
addColorStop() で設定する色は、0 から 1 の間で複数追加することができます。以下のように7色にすると、レインボーカラーのグラデーションになりますよ。
grd.addColorStop(0, 'red');
grd.addColorStop(1/6, 'orange');
grd.addColorStop(2/6, 'yellow');
grd.addColorStop(3/6, 'green');
grd.addColorStop(4/6, 'blue');
grd.addColorStop(5/6, 'indigo');
grd.addColorStop(1, 'violet');

放射状グラデーション - createRadialGradient()
createRadialGradient() は、放射状のグラデーションを作るメソッドです。2つの円を描くように引数を指定して、グラデーションを作成します。
構文:
createRadialGradient(内円の中心x, 内円の中心y, 内円の半径, 外円の中心x, 外円の中心y, 外円の半径)
引数を指定してグラデーションオブジェクトを作成し、addColorStop() で2色のグラデーションになるようにしてみましょう。
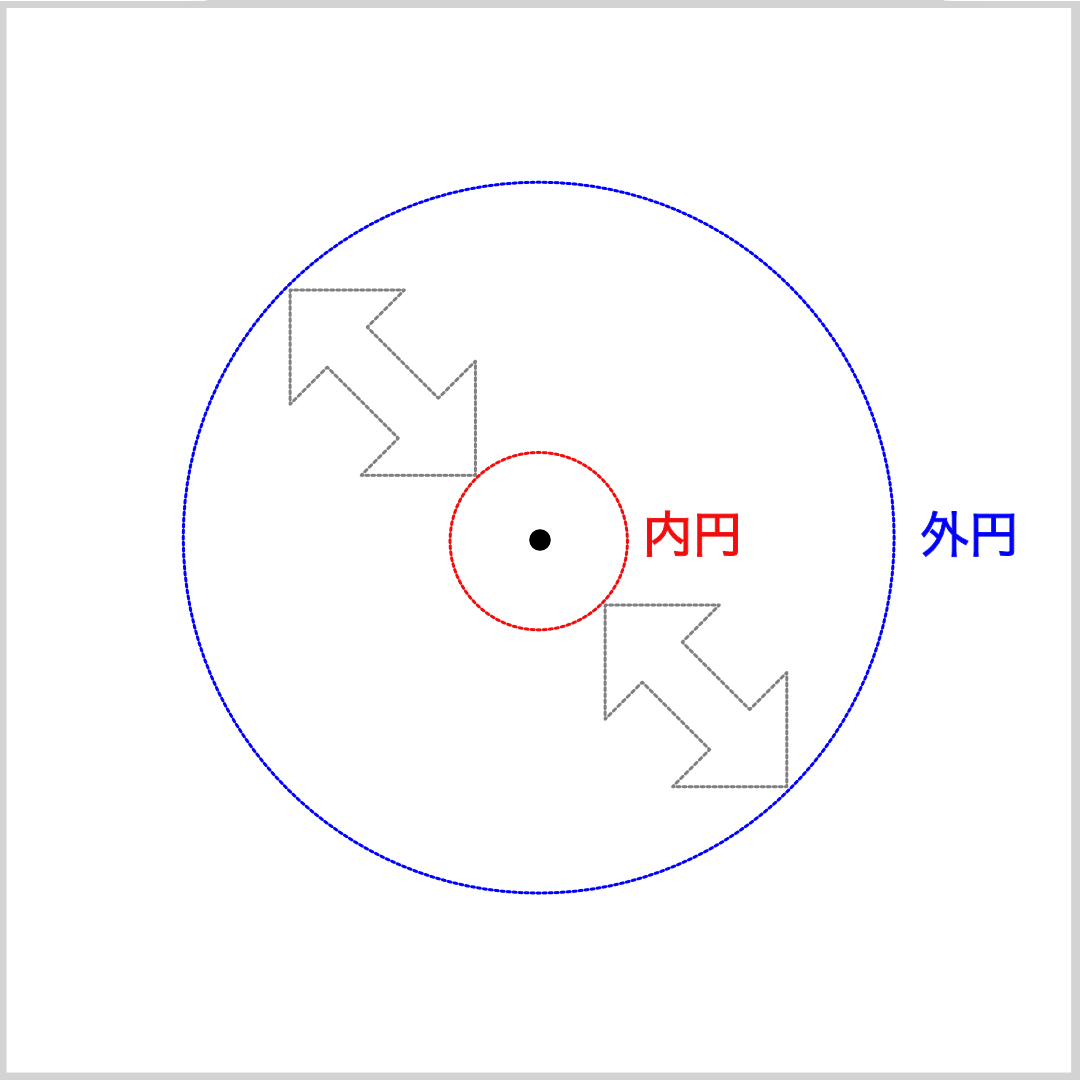
const grd = ctx.createRadialGradient(300, 300, 50, 300, 300, 200);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');
グラデーションを作成する範囲は以下のようになります。

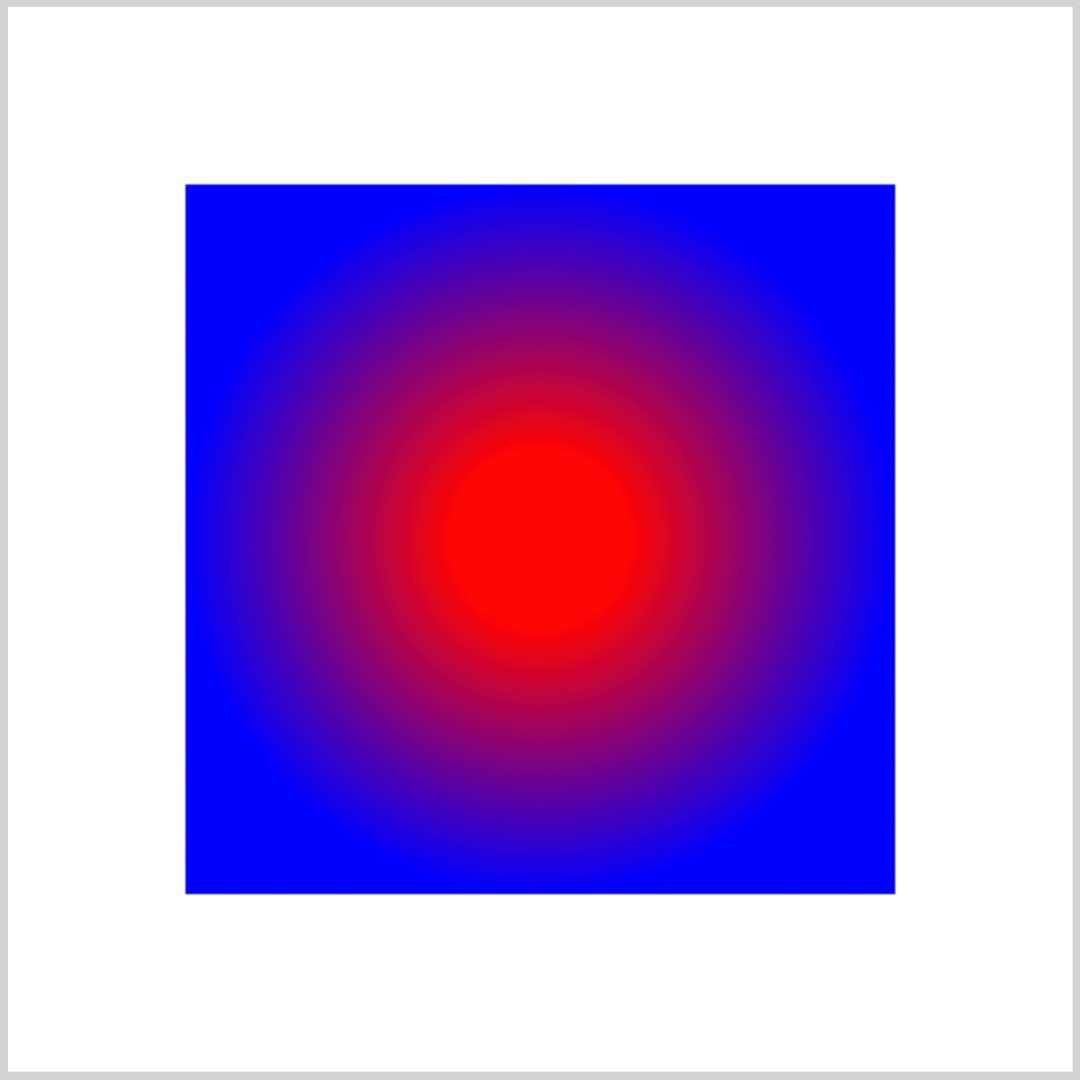
作成したグラデーションを塗りつぶしの色に指定して四角形を描くと、以下のようになります。
// グラデーションを作成。
const grd = ctx.createRadialGradient(300, 300, 50, 300, 300, 200);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');
// 四角形を塗りつぶしで描く。
ctx.fillStyle = grd;
ctx.fillRect(100, 100, 400, 400);

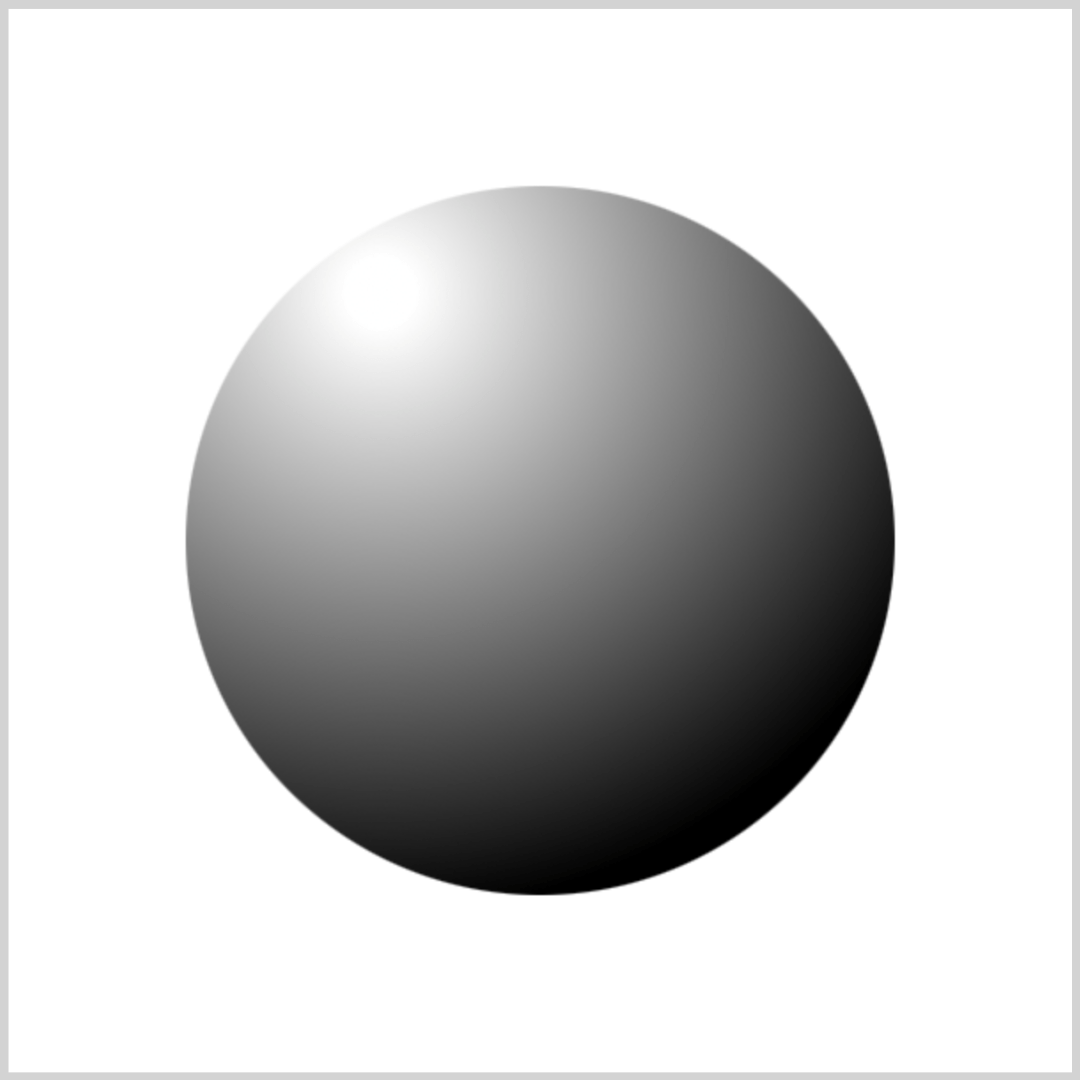
立体的なグラデーション
createRadialGradient() を使って、立体的な球を表現してみましょう。下の例では、円の左上を中心にグラデーションを作って塗りつぶしています。
立体的な球を描画するコード:
// グラデーションを作成。
const grd = ctx.createRadialGradient(210, 160, 20, 210, 160, 350);
grd.addColorStop(0, 'white');
grd.addColorStop(1, 'black');
// 円を描いて塗りつぶす。
ctx.fillStyle = grd;
ctx.beginPath();
ctx.arc(300, 300, 200, 0, 2 * Math.PI);
ctx.fill();

円錐グラデーション - createConicGradient()
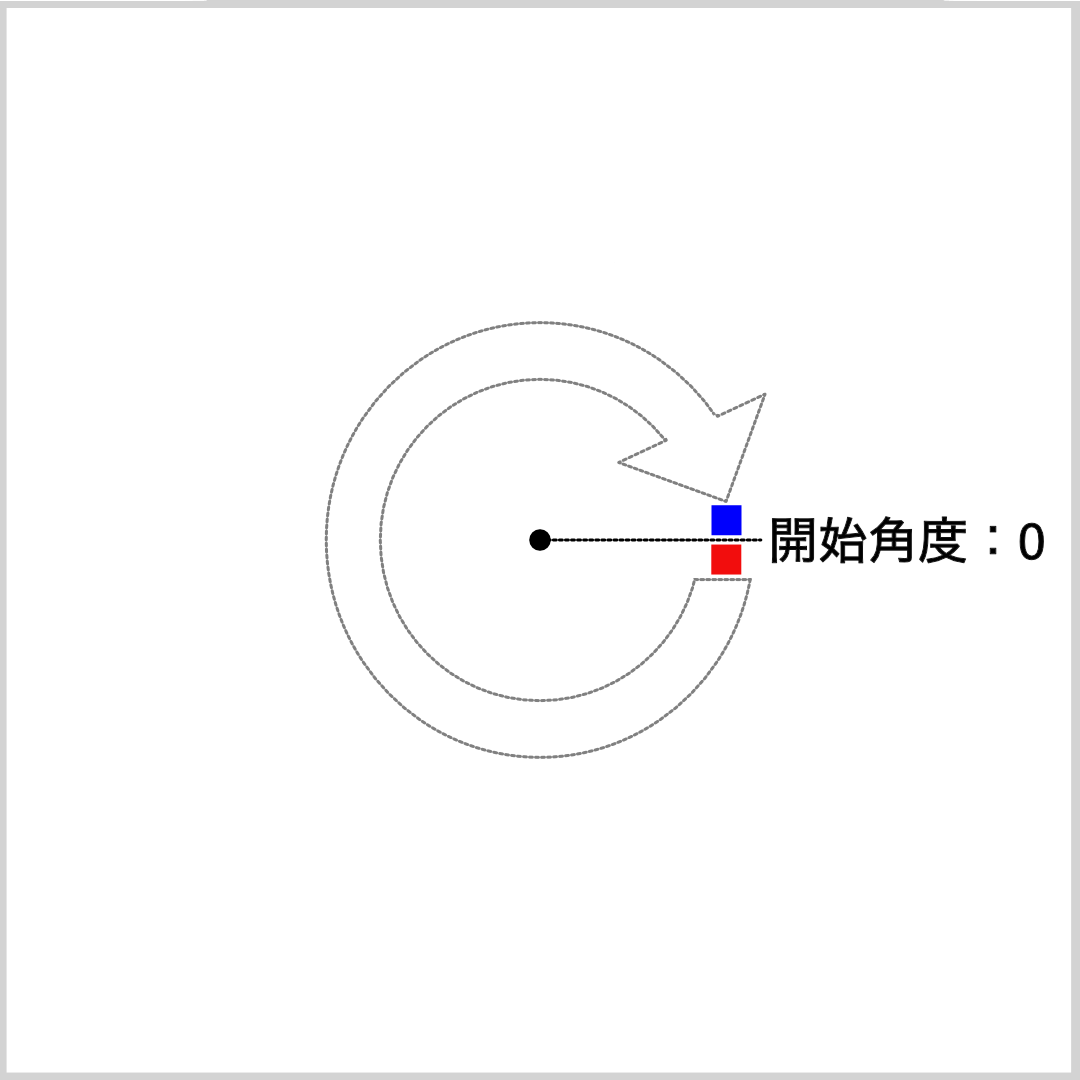
createConicGradient() は、円錐形のグラデーションを作るメソッドです。中心点となる座標を指定し、そこを中心に回転するように色が変化するグラデーションを作成します。
構文:
createConicGradient(開始角度, 中心点x, 中心点y)
引数を指定してグラデーションオブジェクトを作成し、addColorStop() で2色のグラデーションになるようにしてみましょう。
const grd = ctx.createConicGradient(0, 300, 300);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');
グラデーションを作成する範囲は以下のようになります。

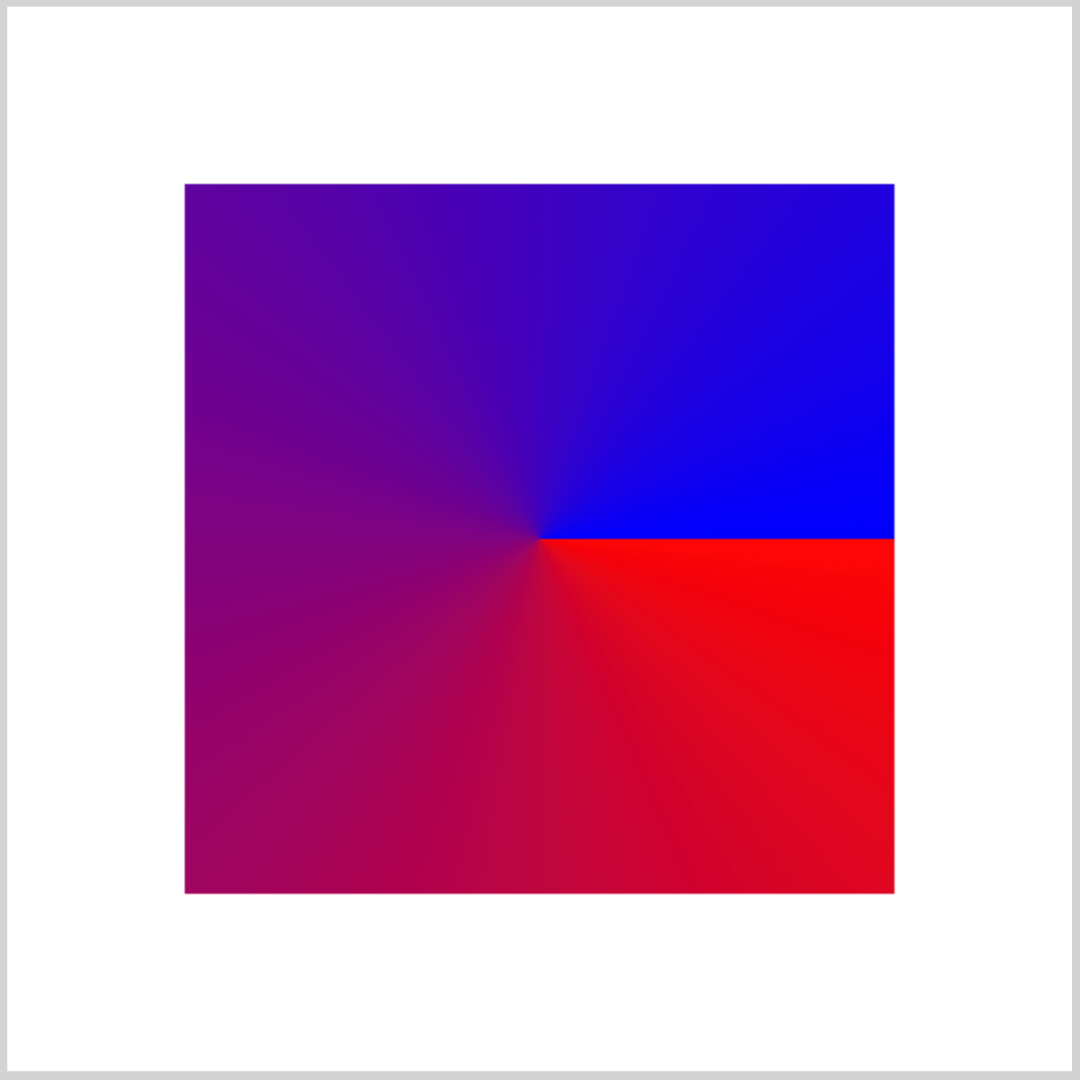
作成したグラデーションを塗りつぶしの色に指定して四角形を描くと、以下のようになります。
// グラデーションを作成。
const grd = ctx.createConicGradient(0, 300, 300);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'blue');
// 四角形を塗りつぶしで描く。
ctx.fillStyle = grd;
ctx.fillRect(100, 100, 400, 400);

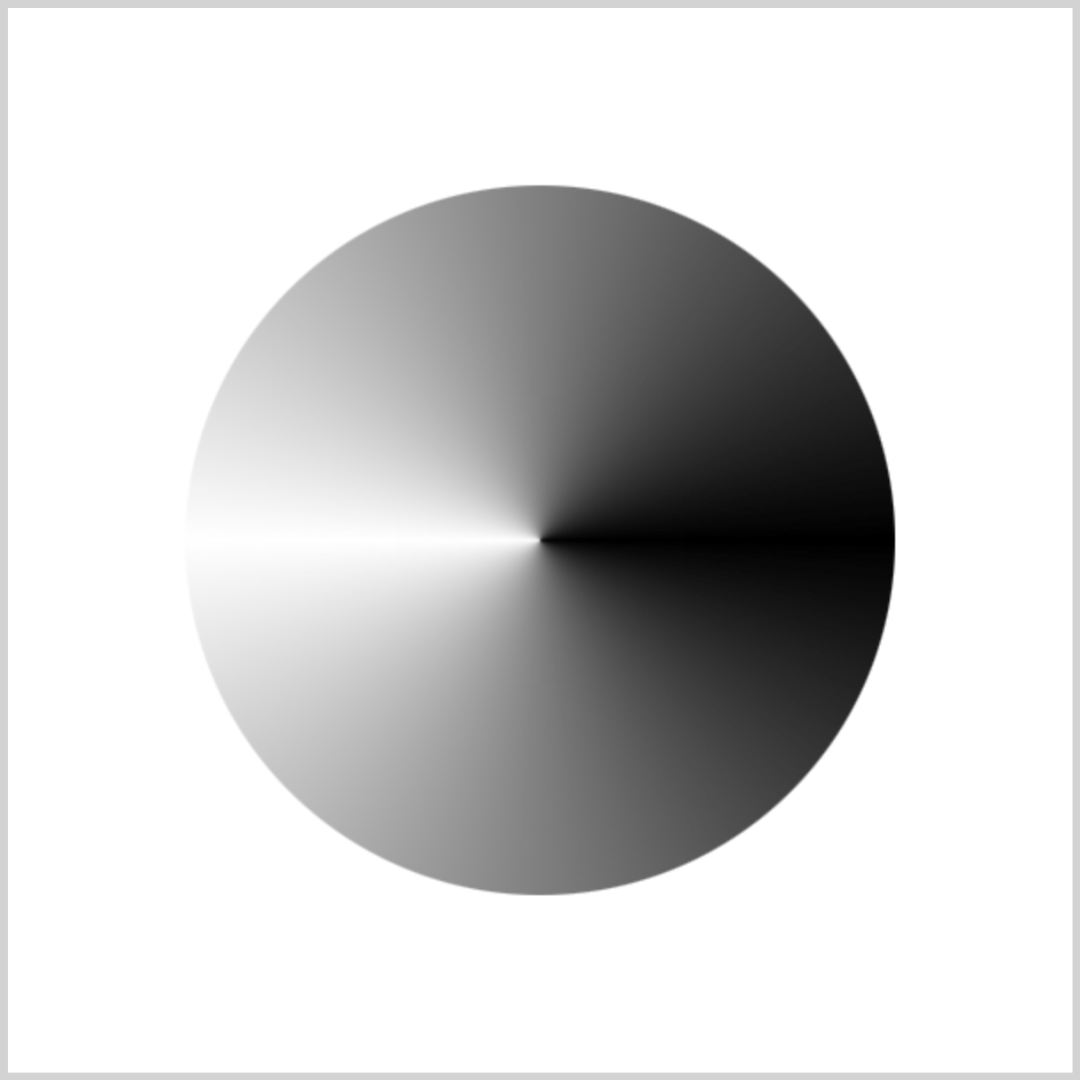
立体的なグラデーション
createConicGradient() を使って、円錐形を上から見た形を表現してみましょう。下の例では、黒、白、黒の3段階のクラデーションを作成し、光と影を表すように円を塗りつぶしています。
上から見た円錐形を描画するコード:
// グラデーションを作成。
const grd = ctx.createConicGradient(0, 300, 300);
grd.addColorStop(0, 'black');
grd.addColorStop(0.5, 'white');
grd.addColorStop(1, 'black');
// 円を描いて塗りつぶす。
ctx.fillStyle = grd;
ctx.beginPath();
ctx.arc(300, 300, 200, 0, 2 * Math.PI);
ctx.fill();

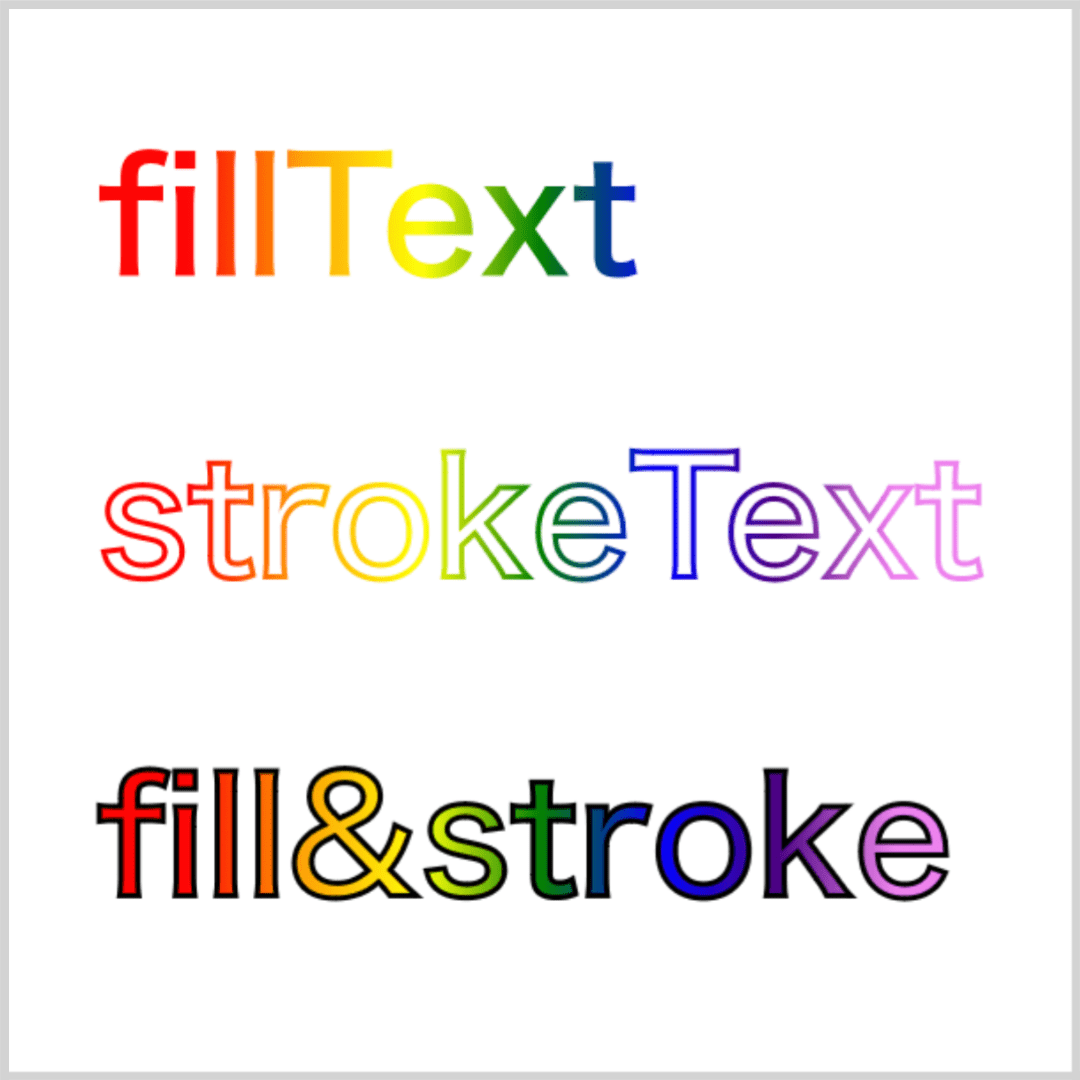
カラフルな文字を描く
グラデーションは、fillText() や strokeText() で描画される文字の色として使うこともできますよ。
虹色のテキストを描画するコード:
// グラデーションを作成。
const grd = ctx.createLinearGradient(50, 0, 550, 0);
grd.addColorStop(0, 'red');
grd.addColorStop(1/6, 'orange');
grd.addColorStop(2/6, 'yellow');
grd.addColorStop(3/6, 'green');
grd.addColorStop(4/6, 'blue');
grd.addColorStop(5/6, 'indigo');
grd.addColorStop(1, 'violet');
// フォントと線の太さを設定。
ctx.font = '90px sans-serif';
ctx.lineWidth = 3;
// 塗りつぶしの色をグラデーションにして描く。
ctx.fillStyle = grd;
ctx.fillText('fillText', 50, 150);
// 線の色をグラデーションにして描く。
ctx.strokeStyle = grd;
ctx.strokeText('strokeText', 50, 320);
// 黒の輪郭線でグラデーションの文字を縁取る。
ctx.strokeStyle = 'black';
ctx.fillText('fill&stroke', 50, 500);
ctx.strokeText('fill&stroke', 50, 500);

まとめ
今回は、JavaScript で描画する図形にスタイルを設定するためのプロパティや、グラデーションカラーを作成するメソッドを紹介しました。
JavaScript で描画されるグラフィックは、初期設定では黒色で描かれます。単純な図形でも、グラデーションなど複雑な色をつけることでいろいろな形を表現することができるので、ぜひ試してみてください。
最後まで読んでいただき、ありがとうございます。この記事をシェアしてくれると嬉しいです!
こちらもチェック!X (Twitter)@pyxofy・LinkedIn・Mastodon・Facebook
関連記事